Google Chromeは、新しいバージョンのブラウザが利用可能になるたびに自動的に更新されます。更新プロセスはバックグラウンドで行われるため、進行中の作業には影響せず、ユーザー側でアクションを実行する必要はほとんどありません。ブラウザを更新すると、ユーザーは最新のセキュリティ更新プログラムによって確実に保護されます。更新を手動で適用するには、通常、以下の手順に従います。
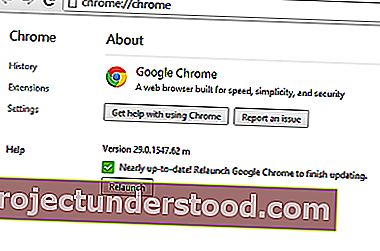
ブラウザのツールバーのChromeメニューをクリックし、[GoogleChromeについて]を選択します。現在のバージョン番号は、「GoogleChrome」の見出しの下にある一連の番号です。このページを表示すると、Chromeはアップデートを確認します。

可能な場合は、[再起動]をクリックして更新を適用します。ブラウザはデフォルトで開いているタブとウィンドウを保存し、再起動時にそれらを再度開きます。
あなたが受け取る場合はコンポーネント更新されないクロームのエラーを、あなたは個別にクロームの部品をチェックし、クラッシュの頻繁なインスタンスを避けるためにそれらを更新するために、クロムコンポーネント]ページを使用することができます。
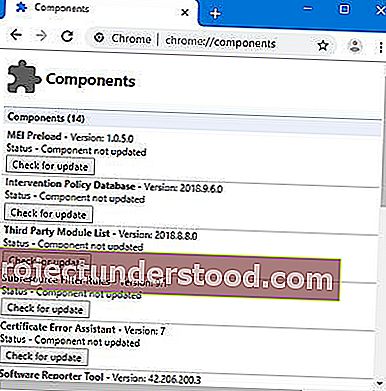
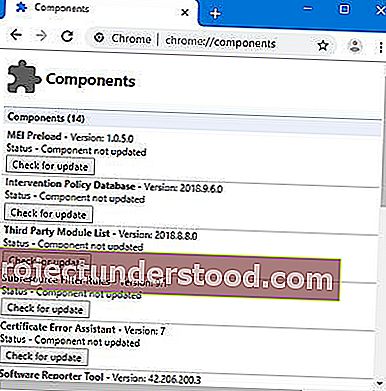
Chromeコンポーネントページ
それを強調したので、更新した後でもブラウザが頻繁にクラッシュすることに気付いたはずです。どうして?頻繁なクラッシュの原因となる特定のChromeコンポーネントは、個別にチェックおよび更新できません。幸いなことに、Chromeは解決策を考え出しました。すべてのChromeコンポーネントを1つの画面に表示できるようになりました。
最新のChromeウェブブラウザには、Chromeに読み込んで利用可能なコンポーネントに関する情報を取得できる新しいchrome:// componentsページが付属しています。

入力するだけで、クロム://コンポーネントブラウザのアドレスバーには、内部のページをロードするためにEnterキーを押してください。「更新の確認」ボタンが各コンポーネントの下に表示されているはずです。更新が利用可能なコンポーネントを更新するだけで、問題を解決できます。
以下にリストを示します。
- PepperAPIを使用してChromeで実行するPepperFlash、Adobe FlashPlayer。
- Swift Shaderは、ブラックリストに登録されたGPUでもCSS3DとWebGLを使用できるソフトウェア3Dレンダラーです。
- Widevine Content Decryption Module、プレミアムビデオコンテンツの表示用に設計されたプラグイン
- CRLSet、Chromeで使用される証明書失効リスト– //www.imperialviolet.org/2012/02/05/crlsets.html
- PNaCl、ネイティブクライアントアプリケーションをLLVMビットコードのサブセットにコンパイルするためのツールチェーン。
- Chromeインストールの修復またはGoogleアップデートインストールの修復に使用されるリカバリ。
- もっと。
このビットがお役に立てば幸いです。
関連記事:MicrosoftEdgeブラウザーの個々のコンポーネントを更新する方法。